今天给大家推荐一款开源的虚拟白板工具Excalidraw,到目前为止,Excalidraw已斩获66.6k+Star。
Excalidraw是一款虚拟白板工具,它专注于简单、协作友好的手绘风格图形。它提供了一个直观的界面,使用户可以轻松地绘制流程图、草图、图表、UI原型等。
//npmnpm install react react-dom @excalidraw/excalidraw
//yarnyarn add react react-dom @excalidraw/excalidraw
Excalidraw默认从公共CDN加载静态资源,如果想自己托管这些静态资源文件,可以在excalidraw-assets文件夹中找到。然后指定资产文件。例如:
window.EXCALIDRAW_ASSET_PATH = "/";
import { Excalidraw } from "@excalidraw/excalidraw";在需要加载Excalidraw的地方,加载组件,如
<div style="height:500px">
<Excalidraw /></div>
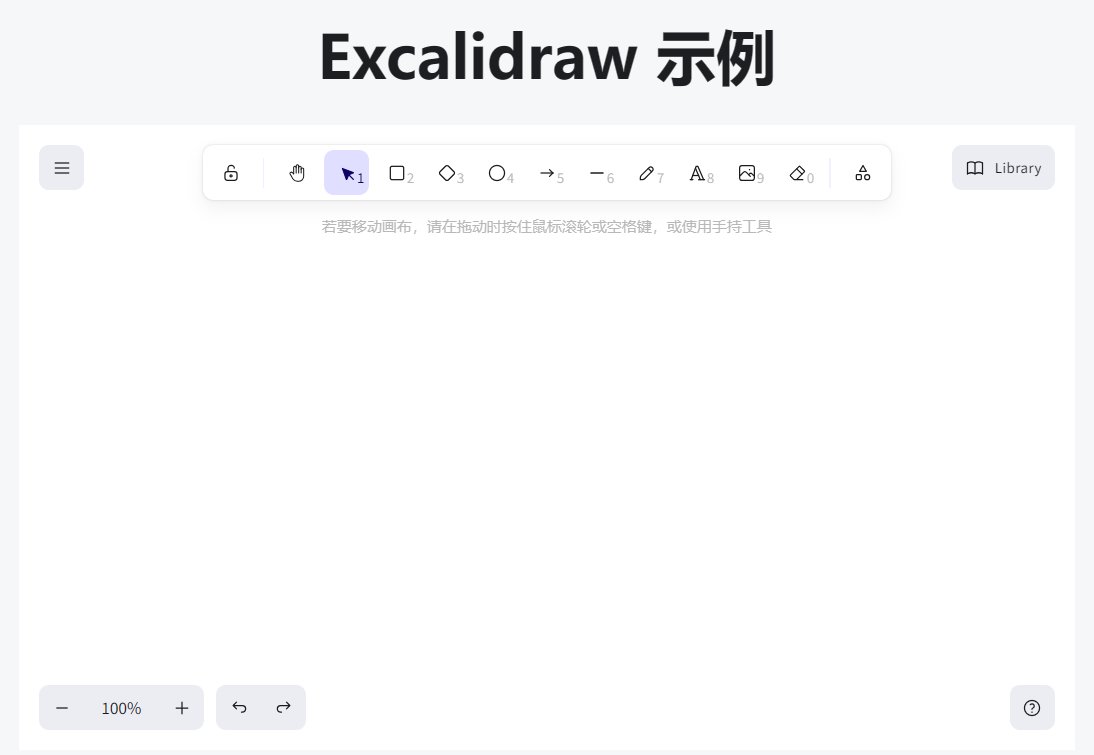
结果如下:

自定义样式
可以在Excalidraw外部div加个类,然后覆盖原有样式即可,例如
<div style="height:500px" class="customExcalidraw">
<Excalidraw /></div>
.customExcalidraw .excalidraw {
--color-primary: red;}.customExcalidraw .excalidraw.theme--dark {
--color-primary: pink;}如果要在项目中需要集成白板功能,Excalidraw就是一个非常不错的选择。