在.Net FrameWork中,虚拟目录、默认主页可以通过IIS设置,非常简单,静态文件目录设置也很简单,但在.Net Core之后。通过IIS就无法设置虚拟目录、默认主页和静态文件目录了。
在.Net 系列中,设置虚拟目录、默认主页和静态文件目录需要通过中间件来实现。在目前的需求中,需要使用UseStaticFiles和UseDefaultFiles中间件来完成处理,也可以使用UseFileServer来完成处理。
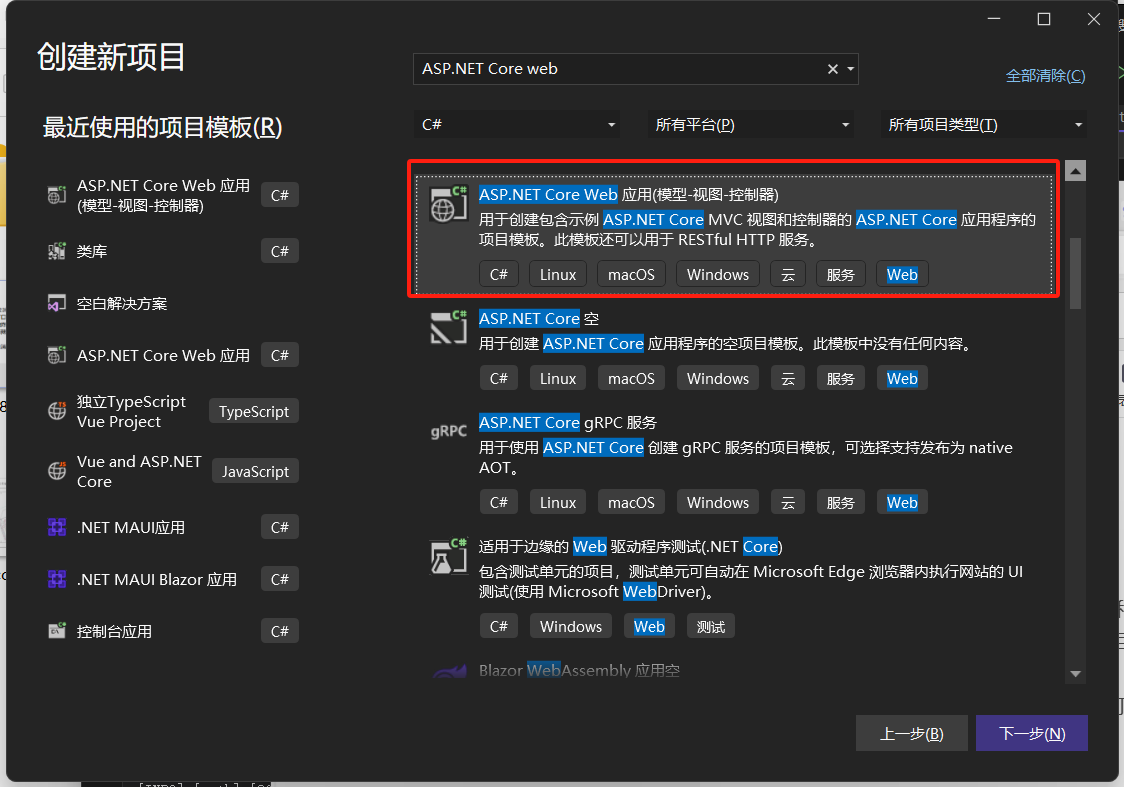
创建一个.NET8 的 Web应用,

创建完成后,打开Program.cs。
修改app.UseStaticFiles();代码为:
app.UseStaticFiles(new StaticFileOptions{
FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(
System.IO.Path.Combine(System.IO.Directory.GetCurrentDirectory(), "static")
),
RequestPath = "static"}) ;以上代码,使用UseStaticFiles中间件,并传入StaticFileOptions进行配置,设置自定义的静态目录为static。
app.UseDefaultFiles(new DefaultFilesOptions{
DefaultFileNames = new List<string> { "index.html","index.htm","default.html"}});以上代码引用UseDefaultFiles中间件,用于处理默认文件,传入DefaultFilesOptions配置,进行默认文件的配置。
在IIS中,虚拟目录设置非常简单,但在.NET Core开始,在IIS设置虚拟目录就不好使了,需要使用UseStaticFiles中间件来完成虚拟目录的设置。
虚拟目录可以设置一个,也可以设置多个,本文介绍设置多个虚拟目录的方法。
首先在appsettings.json中,增加一个VirtualPath配置,结构如下:
"VirtualPath": [
{
"RealPath": "E:\\upload2", // 真实路径
"RequestPath": "/upload", //访问路径
"Alias": "" //别名
},
{
"RealPath": "E:\\upload3", // 真实路径
"RequestPath": "/upload2", //访问路径
"Alias": "" //别名
}
]新建一个VirtualPathConfig的类,内容如下:
public class VirtualPathConfig{
public List<PathContent> VirtualPath { get; set; }}public class PathContent{
public string RealPath { get; set; }
public string RequestPath { get; set; }
public string Alias { get; set; }}var configuration = builder.Configuration;var config = configuration.Get<VirtualPathConfig>().VirtualPath;config.ForEach(PathItem =>{
if(!string.IsNullOrEmpty(PathItem.RealPath))
{
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(PathItem.RealPath),
RequestPath = PathItem.RequestPath });
}
});using DemoAPP.Models;using Microsoft.Extensions.Configuration;using Microsoft.Extensions.FileProviders;var builder = WebApplication.CreateBuilder(args);// Add services to the container.builder.Services.AddControllersWithViews();var app = builder.Build();// Configure the HTTP request pipeline.if (!app.Environment.IsDevelopment()){
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();}app.UseHttpsRedirection();//自定义静态目录app.UseStaticFiles(new StaticFileOptions{
FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(
System.IO.Path.Combine(System.IO.Directory.GetCurrentDirectory(), "static")
),
RequestPath = "static"}) ;//自定义默认主页app.UseDefaultFiles(new DefaultFilesOptions{
DefaultFileNames = new List<string> { "index.html","index.htm","default.html"}});app.UseRouting();app.UseAuthorization();app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");//启用虚拟目录功能var configuration = builder.Configuration;var config = configuration.Get<VirtualPathConfig>().VirtualPath;config.ForEach(PathItem =>{
if (!string.IsNullOrEmpty(PathItem.RealPath))
{
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(PathItem.RealPath),
RequestPath = PathItem.RequestPath });
}});app.Run();