Blazor United是Balzor的开创者Steve Sanderson的一个实验性项目,这次他将 Blazor 的单页应用程序 (SPA) 技术与纯 HTML 相结合,意味在 ASP.NET Core中,纯 HTML 来自 Razor Pages、MVC 和 CSHTML 文件。
或者,用Sanderson自己的话来说:“我们已经开始了一些实验,将 Razor Pages、Blazor Server 和 Blazor WebAssembly 的优势结合到一个东西中,因此这将是 Blazor 组件成为所有 Web 的单一架构的一种方式UI 场景——用于纯 HTML 呈现和服务器端或 WebAssembly 上的完全交互——这一切都在一个项目中,能够轻松地在不同的呈现模式之间切换,甚至可以将它们混合在同一页面中。”
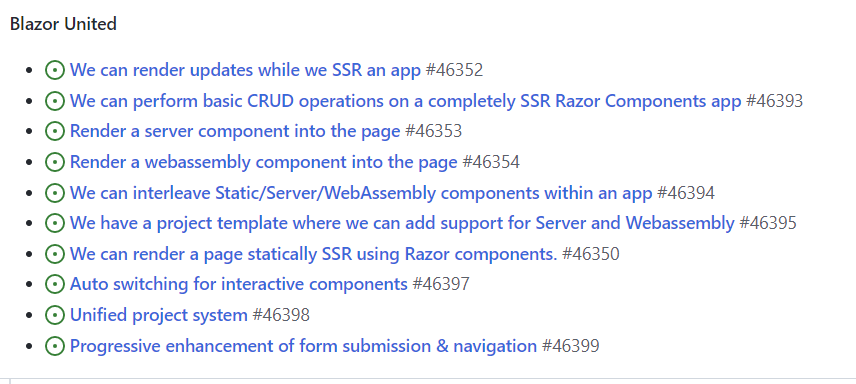
他在Demo中要实现的内容:
所以考虑一下。某些 Web 应用需要丰富的交互式 UI。这些通常称为单页应用程序或 SPA,但许多 Web 应用程序只需要生成纯 HTML 即可尽快处理请求。现在,许多 Web 应用程序在不同的地方使用这两种技术。也许公共页面显示 HTML,登录区域是 SPA。
在过去,这需要两种不同的技术。例如,在.NET中生成HTML,我们有带有CSHTML文件的MVC和Razor页面,而对于交互式SPA,我们有Blazor WebAssembly或Blazor Server,所以这是两种不同的体系结构。
但是,行业内有一种日益增长的趋势,即尝试将这些统一到一种技术中,该技术可以从一个架构中同时执行纯HTML和丰富的SPA。现在,这样做的重点是,您不必将自己限制在一种方法上 - 使用与应用程序的每个部分相关的任何方法。您甚至可以在单个页面中进行混合和匹配,并在需求发生变化时轻松切换。
虽然演示的时候,还是一个原型项目,但视频发布后不久,ASP.NET Core 开发团队启动 .NET 8 的“Blazor United”推送,目前 Blazor United 出现在.NET 8 的 ASP.NET Core 路线图中。
在过去几天里,GitHub 上的路线图中添加了 11 个单独的 Blazor United 问题,从安全审查到将 Blazor Server 和 Blazor WebAssembly 组件呈现到页面中。