在 CSS 中,倒影是一种比较常见的效果。今天,我们就将尝试,使用 CSS 完成各类不同的倒影效果,话不多说,直接进入主题。
首先,快速过一下在 CSS 中,实现倒影的 2 种方式。
正常而言,-webkit-box-reflect 是一种非常便捷及快速的实现倒影的方式。
-webkit-box-reflect 的语法非常简单,最基本的用法像是这样:
div {
-webkit-box-reflect: below;
}其中,below 可以是 below | above | left | right 代表下上左右,也就是有 4 个方向可以选。
看这么一个例子:
div {
background-image: url('image.png');
-webkit-box-reflect: below 2px linear-gradient(transparent, rgba(0, 0, 0, .5));
}看看效果,有了虚实变化之后,这样就更像是一个倒影。
简单而言,使用 -webkit-box-reflec 可以做到:
不同方向的投影
投影的距离
投影的虚实,可叠加一层蒙版控制透明度
上面 3 点即是 -webkit-box-reflec 的特点,同时,也表明了它存在一定的局限性,同时,在今天,从 -webkit-box-reflec 的名字也能看出来,存在一点兼容性问题。所以,如果,我们想实现更负杂一点的倒影效果。利用下面一种方式可能更好。
这个方法其实是更为普遍的。也就是我们实现一个反向的效果即可。通常会利用元素的伪元素。
代码非常简单,以文字为例子:
<p content="Reflect">Reflect</p>
p {
position: relative;
&::before {
content: attr(content);
position: absolute;
inset: 0;
transform: rotatex(180deg) translatey(15px);
transform-origin: 50% 100%;
}
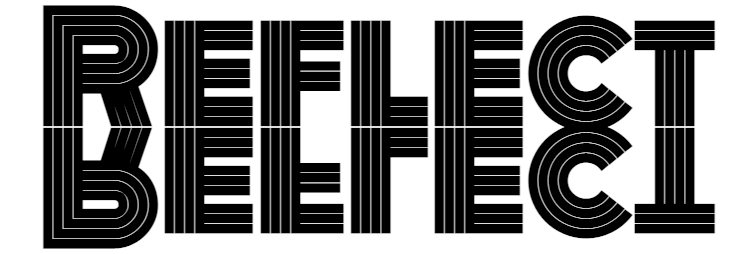
}就是通过元素的伪元素,再旋转 180 度,放置到正确合适的位置即可,效果如下:

虽然这个代码多一点,但是由于这是一整个可控制的元素,所以基于它,我们可以实现的效果就能够非常丰富。
下面,我们就基于上述的 DEMO,丰富我们的倒影效果。
我们核心要做的,就是通过改造伪元素,实现不同的效果,得到不一样的倒影。
通过 mask,控制透明度,控制条纹
我们可以通过 mask,有效的控制倒影的透明度:
p::before {
mask: linear-gradient(transparent, #000);
}效果如下:

透明度的控制也可以是这种从左往右的:
p::before {
mask:
linear-gradient(
90deg,
transparent,
rgba(255, 255, 255, 0.01) 25%,
white,
rgba(255, 255, 255, 0.01) 75%,
transparent
);
}效果如下:

当然,mask 可以有不同的作用,不仅仅是控制透明度,也可以实现横线分隔、竖线分隔、斜线分隔:
p::before {
mask: repeating-linear-gradient(
transparent,
transparent 3px,
white 3px,
white 4px
);
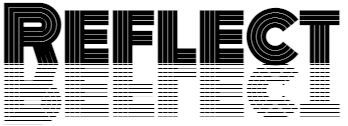
}这个是横线,效果如下:

改变 mask 的角度,就可以得到各种不同方向的效果:
p::before {
mask: repeating-linear-gradient(
90deg,
transparent,
transparent 3px,
white 3px,
white 4px
);
}
是的,我们还可以把上述两个不同的 mask 效果叠加在一起,那么就会是这样:
p::before {
mask:
repeating-linear-gradient(
transparent,
transparent 3px,
white 3px,
white 4px
),
linear-gradient(transparent 40%, white 90%);
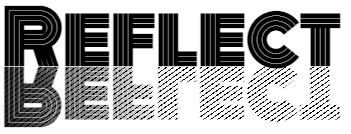
}那么,就会是渐变消失叠加线段分隔的效果:

上面的效果,再叠加上角度控制,就是另外一种效果:
p::before {
mask:
repeating-linear-gradient(
35deg,
transparent,
transparent 3px,
white 3px,
white 4px
),
linear-gradient(-90deg, transparent, transparent, white);
}效果如下:

配合 transform,实现斜体
通过叠加 transform,我们就能很好的让字体有一个适合的倾斜角度,像是这样:
p::before {
mask: linear-gradient(transparent 20%, rgba(255, 255, 255, .7) 95%);
transform: rotatex(180deg) translatey(15px) skew(135deg) translatex(-10px);
}效果如下:

当然,控制 mask,能有各式的纹理:
p::before {
mask:
repeating-linear-gradient(35deg, transparent, transparent 2px, white 2px, white 4px),
repeating-linear-gradient(-35deg, transparent, transparent 2px, white 2px, white 4px),
linear-gradient(transparent 30%, white 95%);
transform: rotatex(180deg) translatey(15px) skew(135deg) translatex(-10px);
}效果如下:

如果把另外一个伪元素也用上呢,就能丰富倒影的方向:
p {
&::before {
mask: linear-gradient(transparent 5%, rgba(255, 255, 255, .9) 95%);
transform: rotatex(180deg) translatey(11px) skew(125deg) translatex(-10px);
background: #333;
color: transparent;
background-clip: text;
z-index: 1;
}
&::after {
transform: rotatex(180deg) translatey(11px) skew(-125deg) translatex(8px);
background: #ddd;
color: transparent;
background-clip: text;
mask: linear-gradient(transparent 5%, rgba(255, 255, 255, .9) 95%);
}
}像是这样:

借助滤镜实现虚化
再接着,我们可以借助滤镜,继续丰富倒影的效果。
譬如简单的一层模糊滤镜:
p::before {
mask: linear-gradient(transparent 5%, rgba(255, 255, 255, .9) 99%);
transform: rotatex(180deg) translatey(6px) skew(135deg) translatex(-8px);
filter: blur(8px);
}效果如下:

或者是半截式的,模糊倒影:
p::before {
transform: rotatex(180deg) translatey(15px);
filter: blur(4px);
mask: linear-gradient(transparent 30%, white 90%);
}
或者是多个滤镜叠加在一起:
p::before {
transform: rotatex(180deg) translatey(15px);
filter: blur(9px) brightness(1.5);
}效果如下:

当然,倒影能做的效果远不止这些,感兴趣的读者可以尝试使用更多 CSS 属性,制作更多有意思的倒影效果。
好了,本文到此结束,希望本文对你有所帮助
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。