今天给大家推荐一套基于Material设计规范和BlazorComponent的交互能力提供标准的基础组件库MASA.Blazor。
MASA.Blazor是基于Material设计规范和BlazorComponent的交互能力提供标准的基础组件库。提供如布局、弹框标准、Loading、全局异常处理等标准场景的预置组件。从更多实际场景出发,满足更多用户和场景的需求,最大的减少开发者的时间成本。缩短开发周期提高开发效率。
丰富组件:包含Vuetify 1:1还原的基础组件,以及很多实用的预置组件和.Net深度集成功能,包括Url、面包屑、导航三联动,高级搜索,i18n等
UI设计语言:设计风格现代,UI 多端体验设计优秀
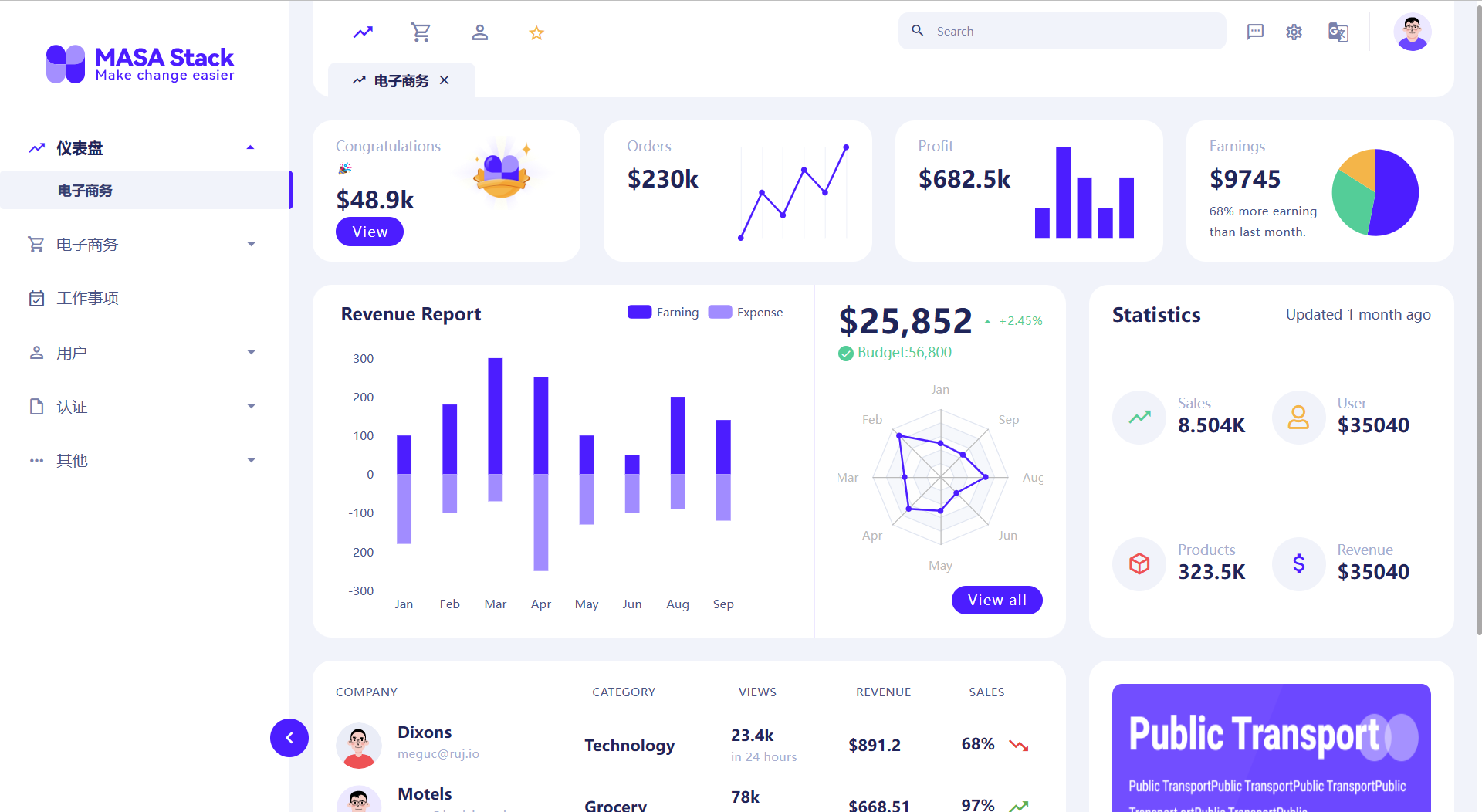
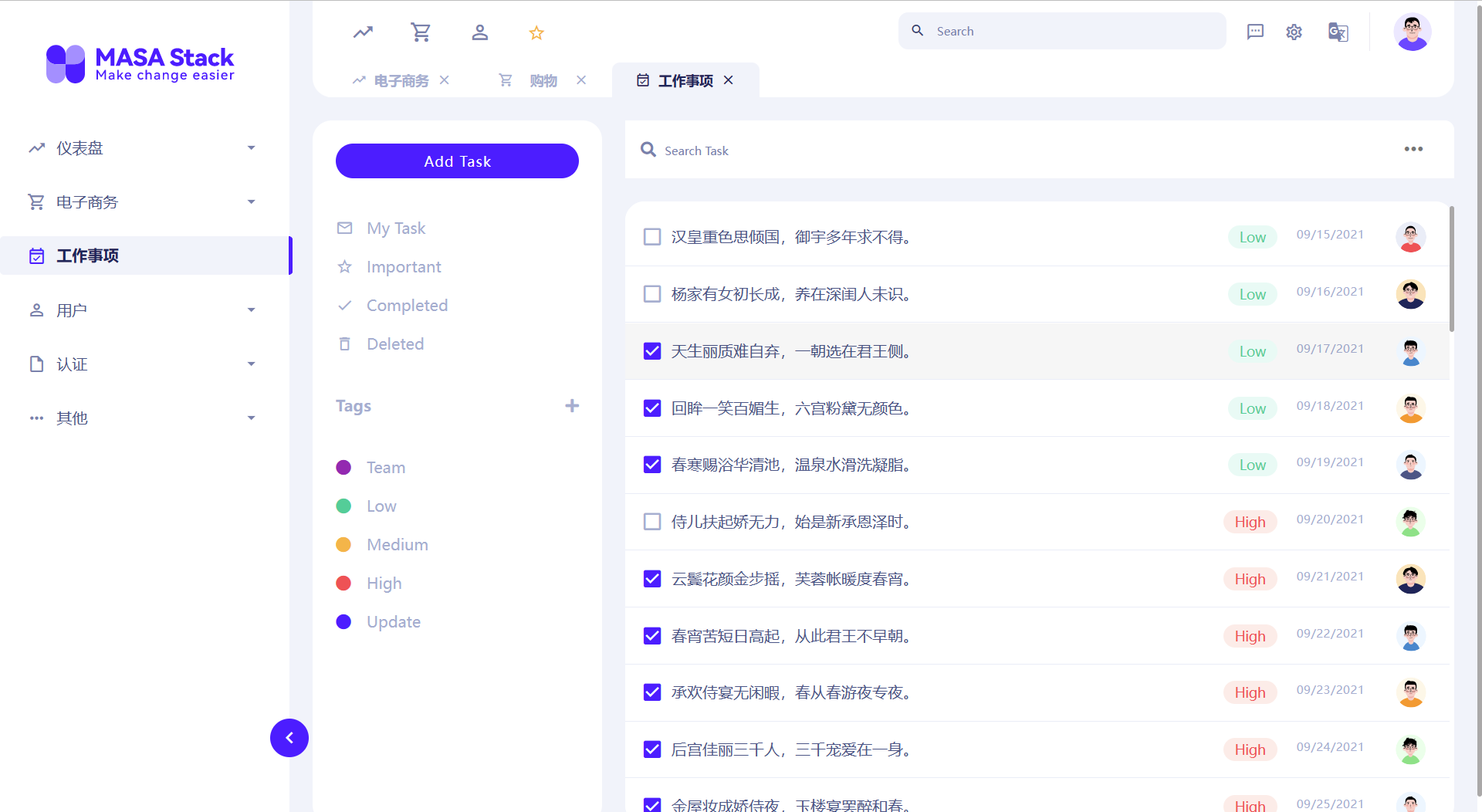
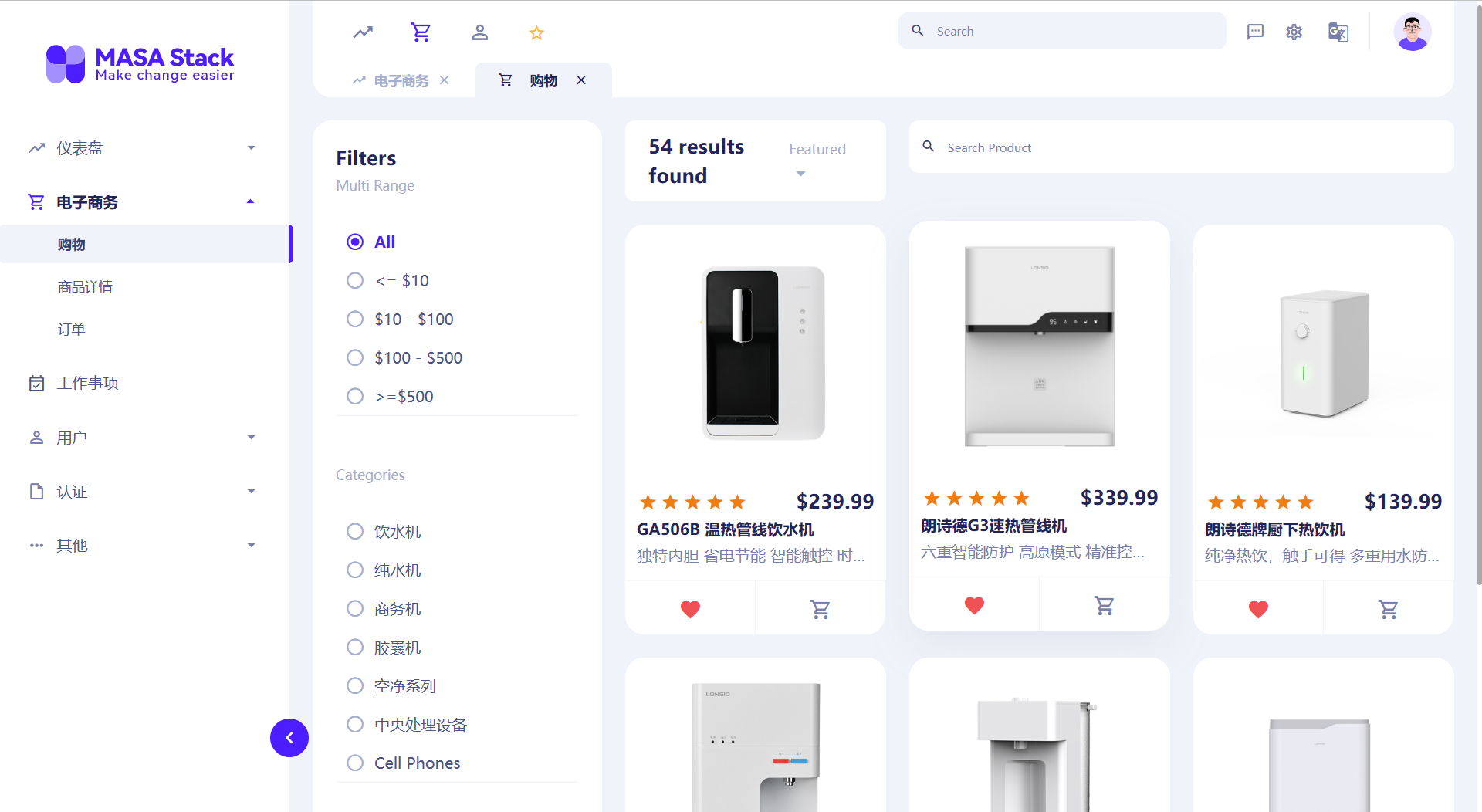
专业示例:MASA Blazor Pro 提供多种常见场景的预设布局
简易上手:丰富详细的上手文档,免费的视频教程(制作中)
社区活跃鼓励:用户参与实时互动,做出贡献加入我们,构建最开放的开源社区
长期支持:全职团队维护,长期提供支持,并提供企业级支持
知名企业选择:该技术框架被多家知名企业选择使用,未来MASA Stack产品线也将一直使用,持续增加新功能
1、安装 Masa.Template 模板
dotnet new --install Masa.Template
2、创建项目
根据项目模板名创建项目,并指定输出目录,即项目的根文件夹。
dotnet new masab -o MasaBlazorApp
默认为 Server 模式,通过参数--mode WebAssembly 创建 WebAssembly 模式项目。
3、通过命令cd MasaBlazorApp切换到 MasaBlazorApp 目录下 。 dotnet run启动项目,根据程序输出打开对应网址,即可看到 MASA Blazor 模板项目的效果。
1、安装Nuget包
dotnet add package Masa.Blazor
2、将 Masa.Blazor 的相关服务添加到Startup.ConfigureServices
services.AddMasaBlazor();
3、在 wwwroot/index.html(WebAssembly) 或 Pages/_Host.cshtml(Server) 中引入样式、字体、脚本:
<html>
<head>
<!--Style-->
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet">
<!--Font-->
<link href="https://cdn.masastack.com/npm/@("@mdi")/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
</head>
<body>
<!--Script (try to put it at the end of the body)-->
<script src="_content/BlazorComponent/js/blazor-component.js"></script>
</body>
</html>4、在_Imports.razor文件中加入命名空间:
@using Masa.Blazor @using BlazorComponen
5、修改Shared/MainLayout.razor文件,让MApp成为根元素:
<MApp> //其它布局内容 </MApp>