最近使用uni-app开发一个多平台的小项目,项目需要多图上传,uni-app前端UI框架使用了uView UI。结合uView的Upload组件,实现了多图上传功能,多图上传可以限制上传的个数,以及选择设为封面功能。

上传图片:

先来认识一下uView的Upload组件。Upload组件用于图片上传场景。Upload组件支持如下平台
APP
H5
各家小程序
Upload组件支持手动上传与自动上传,可以限制图片大小以及图片数量。可以配置上传前的钩子与删除文件前的钩子,灵活性还是比较大的。有兴趣的可以去看下相关的组件文档,这里就不多做介绍了。
<view class="container"> <view class="font-size-16 text-9B9B9B margin-top-10">上传图片</view> <view class="text-9B9B9B">图片宽度和高度都不能低于500像素,至少3张,最多15张!</view> <u-form-item label="" v-show="false" :border-bottom="false" prop="coverImage"> <u-input v-model="form.coverImage" :disabled="false" placeholder=""></u-input> </u-form-item> </view>
这段代码定义了上传图片的提示文字,以及封面图!
<view class="container padding-vertical-15">
<view class="pre-box">
<block v-for="(item, index) in imageList" :key="index">
<view class="pre-item">
<image class="pre-item-image" :src="item.url" mode="aspectFill"></image>
<view class="u-delete-icon" @click="deleteItem(index)">
<u-icon name="close" size="20" color="#ffffff"></u-icon>
</view>
<view class="default-image-box">
<u-checkbox shape="circle" v-model="item.checked" labelColor="#FFFFFF" active-color="#19be6b" label-size="24" :name="index" size="24"
@change="setDefault(index)">设为封面</u-checkbox>
</view>
<view class="default-image-box-mask"></view>
</view>
</block>
<view class="pre-item">
<u-upload ref="imageUpload" :action="imageUploadUrl" :show-tips="false" :disabled="hiddImageUpload" :auto-upload="true"
:max-count="imageMaxCount" :upload-text="imageUploadText" :show-upload-list="false" @on-success="imageUploadSuccess"
@on-error="uploadError">
<view slot="addBtn" class="slot-btn" hover-class="slot-btn__hover" hover-stay-time="150">
<u-icon name="camera" size="60" :color="$u.color['lightColor']"></u-icon>
<view>{{imageUploadText}}</view>
</view>
</u-upload>
</view>
</view>
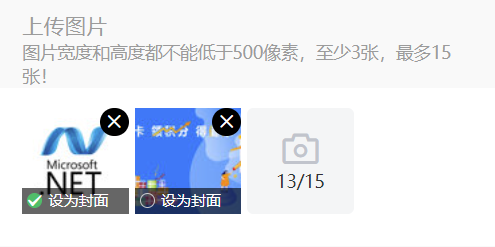
</view>这段代码中,定义了上传成功后的图片预览、以及上传组件的展示。图片列表里,还有设为封面的功能。
完整代码:
<template>
<view>
<u-form :model="form" ref="uForm" :rules="rules" :error-type="errorType">
<u-form-item label="表单项" label-width="160rpx" :border-bottom="true">
//...
</u-form-item>
<!--图片上传-->
<view class="container">
<view class="font-size-16 text-9B9B9B margin-top-10">上传图片</view>
<view class="text-9B9B9B">图片宽度和高度都不能低于500像素,至少3张,最多15张!</view>
<u-form-item label="" v-show="false" :border-bottom="false" prop="coverImage">
<u-input v-model="form.coverImage" :disabled="false" placeholder=""></u-input>
</u-form-item>
</view>
<view class="container padding-vertical-15">
<view class="pre-box">
<block v-for="(item, index) in imageList" :key="index">
<view class="pre-item">
<image class="pre-item-image" :src="item.url" mode="aspectFill"></image>
<view class="u-delete-icon" @click="deleteItem(index)">
<u-icon name="close" size="20" color="#ffffff"></u-icon>
</view>
<view class="default-image-box">
<u-checkbox shape="circle" v-model="item.checked" labelColor="#FFFFFF" active-color="#19be6b" label-size="24" :name="index" size="24"
@change="setDefault(index)">设为封面</u-checkbox>
</view>
<view class="default-image-box-mask"></view>
</view>
</block>
<view class="pre-item">
<u-upload ref="imageUpload" :action="imageUploadUrl" :show-tips="false" :disabled="hiddImageUpload" :auto-upload="true"
:max-count="imageMaxCount" :upload-text="imageUploadText" :show-upload-list="false" @on-success="imageUploadSuccess"
@on-error="uploadError">
<view slot="addBtn" class="slot-btn" hover-class="slot-btn__hover" hover-stay-time="150">
<u-icon name="camera" size="60" :color="$u.color['lightColor']"></u-icon>
<view>{{imageUploadText}}</view>
</view>
</u-upload>
</view>
</view>
</view>
<!--/图片上传-->
<u-form-item label="表单项" label-width="160rpx" :border-bottom="true">
//...
</u-form-item>
</u-form>
</view>
</template>传代码片段前后都定义了一个form-item组件,你可跟实际需要增加或者删除就可以了。
<script>
export default{
data(){
return{
//form提交表单
form:{
coverImage:""
},
rules:{},//表单校验规则
imageMaxCount: 10,//最多上传多少张
imageList: [],//上传完成后的图片列表
imageUploadText: "",//上传组件的文字
hiddImageUpload: false,//是否隐藏上传组件
imageIndex: 0,//图片索引
imageUploadUrl: this.$settings.uploadUrl,//上传图片的API地址
errorType: ['border-bottom', 'toast'],//出差提示,参考uView的form组件
}
},
onReady() {
this.$refs.uForm.setRules(this.rules);
},
onLoad(){
this.initUploadText();
},
methods(){
initUploadText(){
this.imageUploadText = this.imageMaxCount - this.imageList.length + "/" + this.imageMaxCount;
this.hiddImageUpload = (this.imageMaxCount - this.imageList.length) == 0 ? true : false;
},
deleteItem(index) {
this.imageList.splice(index, 1);
this.$refs.imageUpload.remove(index);
this.initUploadText()
},
uploadError() {
this.$u.toast('上传失败!');
},
imageUploadSuccess(data, index, lists, name) {
let that = this;
if (data.status == 200) {
let itemData = data.data;
itemData.url = itemData.url;
itemData.index = index;
that.imageList.push(itemData);
that.initUploadText();
} else {
that.$u.toast('上传失败!');
}
},
setDefault(index) {
let that = this;
that.imageList = that.imageList.map(function(item, _index, arr) {
if (index == _index) {
item.checked = true;
that.form.coverImage = item.url;
} else {
item.checked = false;
}
return item;
});
},
}
}
</script>
data部分已经有了注释了,不做特别说明。
上传组件定义了ref="imageUpload",可以通过ref手动操作图片的upload(手动上传图片)、clear(清空内部文件列表)、reUpload(重新上传)、remove(index):删除某张图片,index为imageList的索引。这个看实际需要,自己实现一下就可以了。
onReady的this.$refs.uForm.setRules(this.rules); 主要功能是设置表单验证,根据实际需要自行决定,非必须的哦!
initUploadText:方法是设置上传的文字,也就是那个15/15。
deleteItem:方法是删除图片列表中的某张图片。这里就用到了ref="imageUpload"的手动方法this.$refs.imageUpload.remove(index);。
uploadError:上传图片出错的提示。
imageUploadSuccess:图片上传成功要做的一些事情。
setDefault:设置封面图。
<style>
.container{padding:0 30rpx}
.font-size-16{font-size:32rpx;}
.text-9B9B9B{color:#9B9B9B}
.margin-top-10{margin-top:2orpx;}
.padding-vertical-15{padding:30rpx 0;}
.pre-box {display: flex;align-items: center;justify-content: flex-start;flex-wrap: wrap;}
.pre-item {width: 160rpx;height: 160rpx;overflow: hidden;position: relative;margin-right: 10rpx;margin-bottom: 20rpx;}
.pre-item-image {width: 100%;height: 160rpx;}
.u-delete-icon {position: absolute;top: 0rpx;right: 0rpx;z-index: 10;background-color: #fa3534;border-radius: 100rpx;width: 44rpx;height: 44rpx;display: flex;align-items: center;justify-content: center;}
.slot-btn {width: 160rpx;height: 160rpx;display: flex;justify-content: center;align-items: center;background: rgb(244, 245, 246);border-radius: 10rpx;flex-direction: column;}
.slot-btn__hover {background-color: rgb(235, 236, 238);}
</style>