一直以来,分页是一个非常常见的需求,以前也用过很多的分页控件,比如AspNetPager,现在自己参照之前用过的,自己写了一个非常简单实用的分页实现方法。
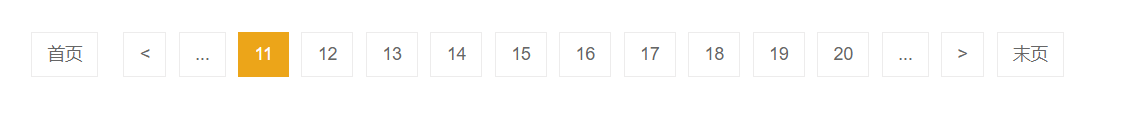
先来看看应用效果:


如图,定义了是前10页,那么第11页及以后的用...显示,如果是第11页~20页,隐藏前10页以及20以后的内容。
代码非常简单,也在实际项目中运用了。需要注意的是,分页代码没有参与数据库的数据读取。需要先取出数据来,再设置分页就可以了。
private int _currPageIndex;
private int _pageSize = 25;
private string _prevPageText = "上页";
private string _nextPageText = "下页";
private string _firstPageText = "首页";
private string _lasePageText = "末页";
private bool _showFirstLast = true;
private int _recordCount = 0;
private int _showNum = 10;
private string _class = "pagination";
private bool _ShowMoreButtons = true;
private bool _ShowPageIndex = true;
/// <summary>
/// 上一页文字
/// </summary>
public string PrevPageText
{
get
{
return _prevPageText;
}
set
{
_prevPageText = value;
}
}
/// <summary>
/// 下一页文字
/// </summary>
public string NextPageText
{
get
{
return _nextPageText;
}
set
{
_nextPageText = value;
}
}
/// <summary>
/// 第一页文字
/// </summary>
public string FirstPageText
{
get
{
return _firstPageText;
}
set
{
_firstPageText = value;
}
}
/// <summary>
/// 最后一页文字
/// </summary>
public string LastPageText
{
get
{
return _lasePageText;
}
set
{
_lasePageText = value;
}
}
/// <summary>
/// 是否显示第一页和最后一页
/// </summary>
public bool ShowFirstLast
{
get { return _showFirstLast; }
set { _showFirstLast = value; }
}
/// <summary>
/// 记录数
/// </summary>
public int RecordCount
{
get { return _recordCount; }
set { _recordCount = value; }
}
/// <summary>
/// 页大小
/// </summary>
public int PageSize
{
get { return _pageSize; }
set { _pageSize = value; }
}
/// <summary>
/// 分多少页
/// </summary>
public int PageCount
{
get
{
if (RecordCount == 0)
{
return 1;
}
return (int)Math.Ceiling((double)RecordCount / (double)PageSize);
}
}
/// <summary>
/// 当前页
/// </summary>
public int CurrentPageIndex
{
set
{
_currPageIndex = value;
if (_currPageIndex < 1)
{
_currPageIndex = 1;
}
}
get
{
if (_currPageIndex > PageCount && PageCount > 0)
{
_currPageIndex = PageCount;
}
if (_currPageIndex < 1)
{
_currPageIndex = 1;
}
return _currPageIndex;
}
}
/// <summary>
/// 当前页的URL地址
/// </summary>
public string PageURL { get; set; }
/// <summary>
/// 页导航或页跳转显示链接数
/// </summary>
public int ShowNum
{
get { return _showNum; }
set { _showNum = value; }
}
/// <summary>
/// 分页样式
/// </summary>
public string Class
{
get { return _class; }
set { _class = value; }
}
/// <summary>
/// 是否在页导航元素中显示更多页按钮。
/// </summary>
public bool ShowMoreButtons
{
get { return _ShowMoreButtons; }
set { _ShowMoreButtons = value; }
}
/// <summary>
/// 是否在页导航元素中显示页索引数值按钮。
/// </summary>
public bool ShowPageIndex
{
get { return _ShowPageIndex; }
set { _ShowPageIndex = value; }
}public string pager()
{
string pageURL = PageURL;
int totalPageCount = PageCount;//num3 共多少页
int pageIndex = CurrentPageIndex;//num 当前页码
int NumericButtonCount = ShowNum;
string PageControl = string.Empty;
//显示页导航元素
string startMoreButtons = string.Empty;
string endMoreButtons = string.Empty;
int startIndex = ((CurrentPageIndex - 1) / NumericButtonCount) * NumericButtonCount;
int endIndex = ((startIndex + NumericButtonCount) > PageCount)
? PageCount
: (startIndex + NumericButtonCount);
if (ShowMoreButtons && startIndex > 0)
{
startMoreButtons = $"<li><a href=\"{string.Format(PageURL, startIndex)}\">...</a></li>";
}
if (ShowPageIndex)
{
for (int i = startIndex + 1; i <= endIndex; i++)
{
if (i == pageIndex)
{
PageControl = PageControl + string.Format("<li class=\"active\"><span>{0}</span></li>", i.ToString());
}
else
{
PageControl = PageControl + string.Format("<li><a href=\"{0}\">{1}</a></li>", string.Format(pageURL, i.ToString()), i.ToString());
}
}
PageControl = startMoreButtons + PageControl;
}
if (ShowMoreButtons && (totalPageCount > ShowNum) && ((endIndex < PageCount) || (PageCount > endIndex + 1)))
{
endMoreButtons = $"<li><a href=\"{string.Format(PageURL, (endIndex + 1))}\">...</a></li>";
}
PageControl = PageControl + endMoreButtons;
if (pageIndex != 1)
{
PageControl = string.Format("<li><a href=\"{0}\">{1}</a></li>", string.Format(pageURL, (pageIndex - 1).ToString()), PrevPageText) + PageControl;
}
else
{
PageControl = string.Format("<li class=\"disabled\"><span>{0}</span></li>", PrevPageText) + PageControl;
}
if (pageIndex != totalPageCount)
{
PageControl = PageControl + string.Format("<li><a href=\"{0}\">{1}</a></li>", string.Format(pageURL, (pageIndex + 1).ToString()), NextPageText);
}
else
{
PageControl = PageControl + string.Format("<li class=\"disabled\"><span>{0}</span></li>", NextPageText);
}
string FirstPage = string.Format("<li><a href=\"{0}\">{1}</a><li>", string.Format(pageURL, "1"), FirstPageText);
string LastPage = string.Format("<li><a href=\"{0}\" class=\"last\">{1}</a></li>", string.Format(pageURL, totalPageCount.ToString()), LastPageText);
if (ShowFirstLast)
{
PageControl = FirstPage + PageControl;
PageControl = PageControl + LastPage;
}
//完成容器包装
PageControl = string.Format("<ul{0}>", string.IsNullOrEmpty(Class) ? "" : " class=\"" + Class + "\"") + PageControl + "</ul>";
pageURL = PageControl;
return pageURL;
}[Route("/news/list?page={pageIndex}")]
public async Task<IActionResult> List(int pageIndex)
{
PageHelper pager = new PageHelper();
pager.PageURL = "/news/list?page={0}";
pager.PageSize = 10;
pager.CurrentPageIndex = pageIndex;
pager.Class = "pagination";
pager.ShowNum = 5;
pager.ShowFirstLast = true;
pager.NextPageText = ">";//默认是下一页
pager.PrevPageText = "<";//默认是上一页
pager.FirstPageText = "<<";//默认是首页
pager.LastPageText = ">>";//默认是末页
pager.ShowFirstLast = false;
var list = await _article_provider.GetPageListAsync();
pager.RecordCount = list.count;
return View(Tuple.Create(list.data, pager));
}使用Tuple将数据与分页传递到前端,前端需要输出一下分页:
@model Tuple<List<news>,PageHelper> @Html.Raw(Model.Item2.pager())
自己写了一个前端的css样式。分享给大家作为参考:
.pagination{text-align:center; padding:20px 40px;}
.pagination li{display:inline-block; margin:0 5px;}
.pagination li span,.pagination li a{display:block;background:#fff; height:34px; line-height:34px; padding:0 12px; border:1px #edecec solid;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;-o-user-select: none;user-select: none;}
.pagination li.active span,.pagination li.active a{background:#f7a511; color:#fff; border:1px #f7a511 solid;}
.pagination li.disabled span,.pagination li.disabled a{color:#edecec;}
.pagination li a:hover{background:#f7a511; color:#fff; border:1px #f7a511 solid;}